In last post we discussed about uploading data. Now we will look about how to create a model driven apps from blank and add components in it such as Site Map.
Using Site Map designer we will be able to add new area, new group and sub area. They are sort of navigational path for your app. New sub area is the part where we can add following four things.
- Entity
- Dashboards
- URL
- Web sources
So, let's begin with creating a new model driven app for previous custom entity and add a site map component in it.
Step 1) Sign in PowerApps.
Step 2) Click on Create meun and select Model driven app from blank button.
Step 3) Entered required information and click on Done button.
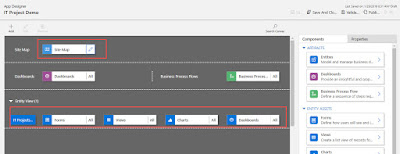
Step 4) Click on Site Map edit button. It will open Site Map designer. You must have noticed that configuration is missing so we will do work on it.
Step 5) Rename New Area , group and sub area. Sub area is the part which will linked with our entity. So set following properties on it.
Step 6) I am adding another sub area component in it for creating link with wiki. Drag it in designer and set properties on it.
Note: 1033 code is used for language.
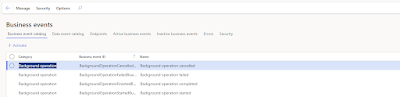
Step 7) Click on save and close button at top right corner. It will save your application and navigate you back to previous screen where you will notice that configuration error will be removed. Also, all entity relevant components will be shown.
In next blog we will learn how to create forms.
Subscribe to:
Post Comments (Atom)
Custom Business events Part 3 - (Activate custom business event) in D365 F&O
In this blog we will discuss about the steps to activate a custom business in D365 F&O. As we know that business event catalog does not...

-
Today, I will share another part of connecting azure blob storage with Dynamics 365 for finance and operations series. This part will be abo...
-
Today, I will share the list of blogs which give the understanding of how to connect azure blob storage with Dynamics 365 for finance and op...
-
Today, I will sharing out the list of queries which can used to get the security details. It will cover following combinations of data. Sec...









No comments:
Post a Comment
Note: only a member of this blog may post a comment.